对于用户信息列表,将其作为表单在页面中按页显示出来。在本项目中,将用户按每页15条记录展示出来,并且按最后互动时间降序排列,相关代码如下。
1 public function _initialize
2 {
3 // 初始化时检查用户登录状态
4 if(!Session::has('username')){
5 $this->redirect('login/index');
6 }
7 }
8
9 public function index
10 {
11 // 查询用户数据,并且每页显示15条数据
12 $list = Db::name('user')->order('heartbeat desc')->paginate(15);
13
14 // 把分页数据赋值给模板变量list
15 $this->assign('list', $list);
16 // 渲染模板输出
17 return $this->fetch;
18 }
模板文件中显示用户信息及分页的代码如下。
1 <p>
2 <ul>
3 <a href="{:url('User/accesstoken')}">Access Token</a>
4 <a href="{:url('User/updateList')}">更新列表</a>
5 <a href="{:url('User/updateInfo')}">更新数据</a>
6 </ul>
7
8 </p>
9 <p>
10 <table cellspacing="0">
11 <thead>
12 <tr>
13 <th >ID</th>
14 <th >微信OpenID</th>
15 <th >昵称</th>
16 <th >性别</th>
17 <th >地区</th>
18 <th >来源</th>
19 <th >标签</th>
20 <th >头像</th>
21 <th >关注时间</th>
22 <th >积分</th>
23 <th >最后互动</th>
24 <th >操作</th>
25 </tr>
26 </thead>
27 <tbody>
28 {volist name="list" key="k"}
29 <tr>
30 <td >{$user.id}</td>
31 <td >{$user['openid']}</td>
32 <td >{$user['nickname']}</td>
33 <td >{$user['sex']}</td>
34 <td >{$user['country']}{$user['province']}{$user['city']}
{$user['district']}</td>
35 <td >{$user['scene']}</td>
36 <td >{$user['tagid']}</td>
37 <td ><img src="{$user.headimgurl}" height=
"25px"></td>
38 <td >{if condition="$user['subscribe']==''"}{else/}
{$user['subscribe']|date="Y-m-d H:i:s",###}{/if}</td>
39 <td >{$user['score']}</td>
40 <td >{if condition="$user['heartbeat']==''"}{else/}
{$user['heartbeat']|date="Y-m-d H:i:s",###}{/if}</td>
41 <td >
42 <a href="javascript:confirm_delete('{:url('User/delete',array('id'=>
$user['id']))}')">删除</a>
43 </td>
44 </tr>
45 {/volist}
46 </tbody>
47 </table>
48 <p>{$list->render}</p>
49 </p>
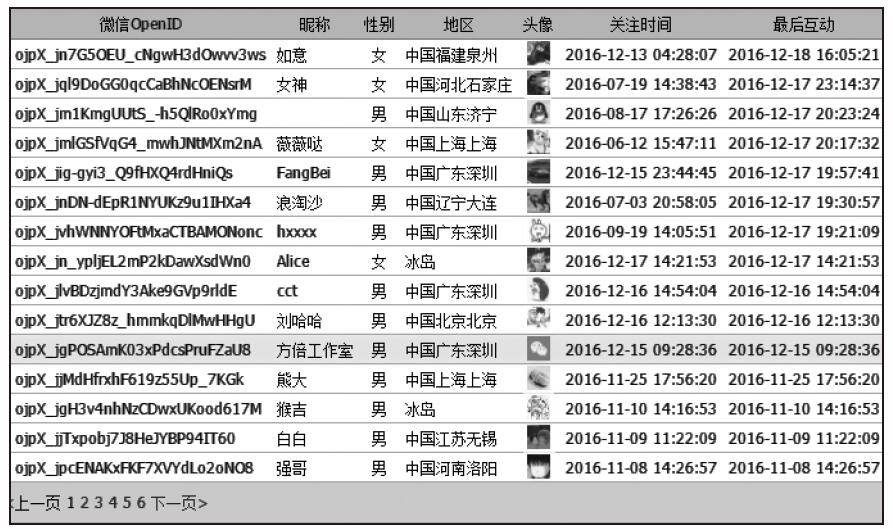
本项目对ThinkPHP框架的分页功能进行了改造,增加了分页功能中的参数显示,最终的用户列表分页显示页面如图25-6所示。

图25-6 用户信息列表