icon(图标)的属性如表21-11所示。
表21-11 icon属性说明

icon的示例代码如下。
<view>
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view>
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view>
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>
text(文本)的示例代码如下。
<view>
<view>
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>
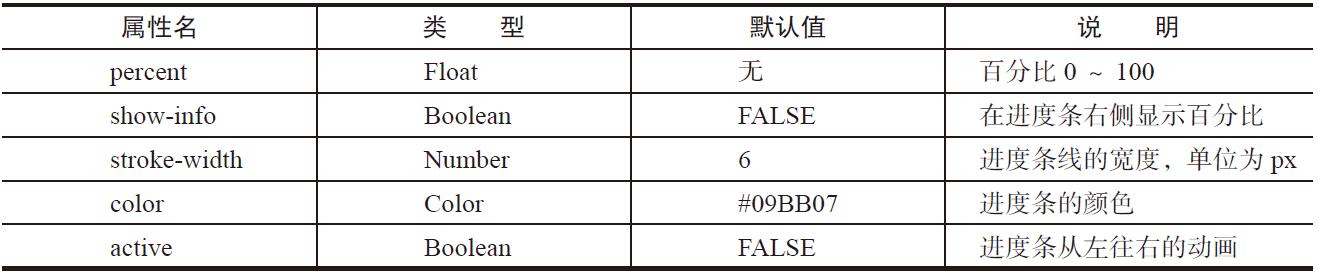
progress(进度条)的属性如表21-12所示。
表21-12 progress属性说明

progress的示例代码如下。
<progress percent="20" show-info />
<progress percent="40" stroke- />
<progress percent="60" color="pink" />
<progress percent="80" active />